来源:久网游网 更新:2024-08-07 15:03:43
用手机看
嘿,大家好!今天我要和大家聊聊那些能让网页瞬间活起来的小秘密——CSS3移动动画!是不是觉得“移动动画”听起来有点高大上?别怕,我来带你轻松玩转这些小魔法。
首先,想象一下,你的网页不再是冷冰冰的文字和图片堆砌,而是有了生命,有了动感。比如,一个按钮不再是静止的,当你鼠标滑过,它竟然会微微摇晃,仿佛在向你招手,“点我点我!”这种感觉是不是很酷?
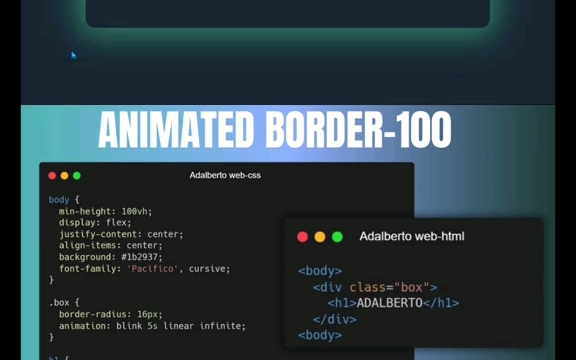
CSS3移动动画就是这么神奇。它能让你的网页元素动起来,无论是图片的淡入淡出,还是文字的上下滑动,都能轻松实现。而且,这些动画效果并不难做,只需要几行CSS代码,就能让你的网页焕然一新。
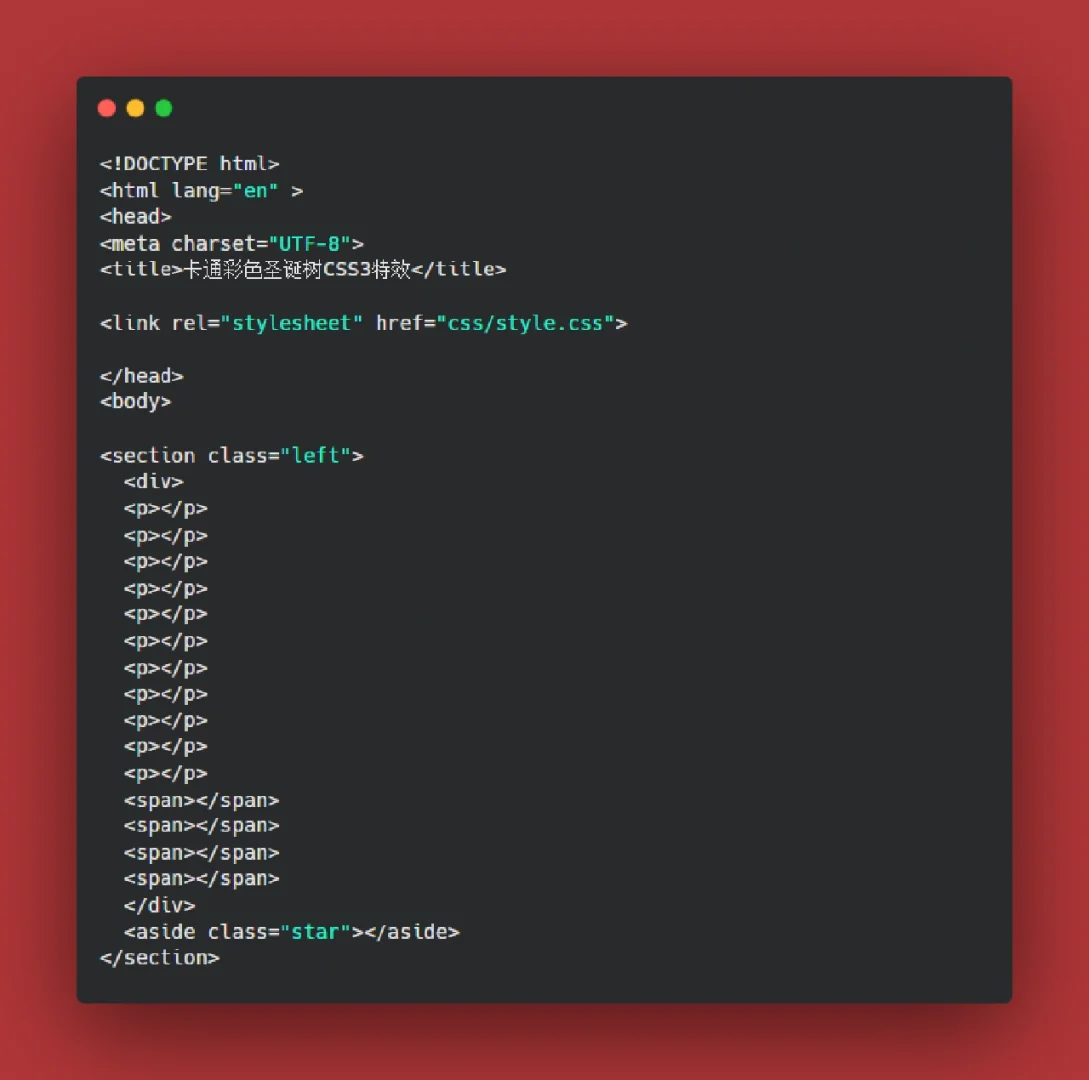
比如说,你想让一张图片在页面加载时缓缓出现,只需要这样写:

```css

@keyframesfadeIn{

from{opacity:0;}

to{opacity:1;}
}
img{
tokenpocket钱包官网:https://xxqcda.com/yingyong/232.html